By Carlos Perez, Associate Creative Director, Beasley Direct Marketing
Audiences today trade off fluidly between desktop, tablet and phone devices. It goes without saying that your direct response email might show up on any or all of these—and it must be effective no matter what the screen size. Designing email that is responsive to all screen sizes requires a somewhat different mindset than in the past, partly because of the way people deal with email on mobile devices.
1. Design for the Smallest Mobile Size, Then Work Back Up to Desktop.
People reading mobile emails are in triage mode. They may be in a meeting, in the line at Starbuck’s, or checking email before starting the car, and they want to see only the important stuff, jettisoning anything that looks unimportant without a second thought. People scroll down through the headers (and on iPhones, the preheaders), immediately opening, deleting or saving as they go. Not surprisingly, if readers do open an email to read it, all they might see is the first window—that’s your best opportunity to get them to pay attention.
Consequently, this means you need engagement right at the top; relevant, striking graphics, a quick, clear, meaningful message and a compelling offer. Consider using shock or extreme relevance in your graphics and messaging to hook the reader. The graphics and message should be highly relevant to each other, and should show the reader in a single glance how she can expect to benefit.
When you design email, you can’t predict that a device’s screen size will be identified and adapted to by the email’s coding. Even with the best-written responsive code, you need to plan content carefully. Start by creating an uncluttered, attention-getting design of your larger-device layout. While still roughing in your design, plan how you can efficiently scale and gear the content to smaller mobile and tablet displays. At worst, your desktop format will still be meaningful and user-friendly, if not optimized, if seen on a mobile device.
2. Use a Pencil and Paper for Your First Thoughts.
Computer graphics programs are awesome, but the ancient technology of pencil and paper allows you to work at scale, experiment and sketch without a huge investment of time. Outline your content before it is written. If you can’t outline it, you have too much content. Pare it down to the barest essentials.
3. Design for the Reality of Sidebar Repositioning.
On a mobile device, use of a sidebar is a recipe for disaster when it comes to readability. A non-responsive email either cuts off anything on the right, or scales the entire email so that its total width fits the screen. Design the email such that the sidebar appears below your main content. (For an example, see Figure 1, below.)
4. Design Graphics for Impact and Readability at Small Sizes.
You know from your own experience that you will skip any chart on your phone screen that can’t be read. The same goes for images; if they are complex and small, you’ll skip on to the next email. Although images for mobile viewing are small, they still must be impactful—but don’t let images detract from your message areas. It’s a delicate balancing act.
5. Text Must Be Big Enough/Clear Enough To Read.
Small type with lots of leading is already something to be avoided in emails that are read on the desktop. The smaller the screen, the worse the problem. Keep the age of your audience in mind as well. The customer for walk-in bathtubs probably will not be able to read small text. And muted-color or too-subtle low-contrast (grey) text may look stylish, but suffers loss of readability and response.
6. Use Fat Buttons to Tap (Not Click)
How often have you had someone send you a strange text, followed by an apologetic, “Sorry—fat fingers”? That’s the result of virtual keys or buttons that are too small for accurate fingertip tapping. That clickable button is your gateway to success, so make sure people can easily tap on it. With today’s mobile devices, the minimum button height that the average fingertip can successfully tap is about 47 pixels tall, which has the advantage of scaling well to email viewed on a larger device. (Of course, this will change as newer, higher-resolution screens are introduced.)
7. Design for One-Handed Subway Ergonomics.
Envision your customer riding on a subway. Now envision that customer with a mobile phone in one hand and a cup of coffee in the other. When your email comes up on the screen, will he be able to respond the way you desire? As a consequence, keep interaction processes simple, and actions that can be accomplished with one hand. This applies to your landing page as well.
8. Plan Content Flow in an Inverted Pyramid.
In other words, the most important content comes first in the email, with successively less vital content following. If the content doesn’t fit, cut it. Ruthlessly.
You need clear links and ways to take action in the first window so that once a reader’s attention is captured, he can move on from the email to your landing page. The action is all in the top window—buttons, images, and links.
9. Don’t Drag on; Link on.
In the past, some styles of direct mail took up page after page of text. This does not work in email viewed on a mobile device. Use short thoughts and links to capture the reader’s interest and move her to the desired destination. Remember: email doesn’t make the sale. Email gets the person to the website where the sale is completed or the prospect information is gathered.
10. Finally, Share and Test as You Go.
Share designs with your programmer or developer early and continue to do so throughout the process. The input and guidance from an experienced developer can be priceless. Tell the developer how you want prospects to respond and learn what will/will not work from a technical standpoint. Find out what elements you can make disappear in mobile sizes but reappear on tablet and desktop-sized screens, so when your audience revisits your email on their computer, they get a chance to engage further.
Remember that responsive email design is not the same as responsive web design. Therefore, some of the tricks that work well in responsive web design won’t work in responsive email because your email may be viewed on up to 20 different email-viewing devices, depending on your audience. Your developer can help you here, too.
Since it’s likely that you’re working with a mass-emailing system, be sure to test your responsive design within that system. If there’s a problem, the developer can fix it in the prototype stage.
For Example
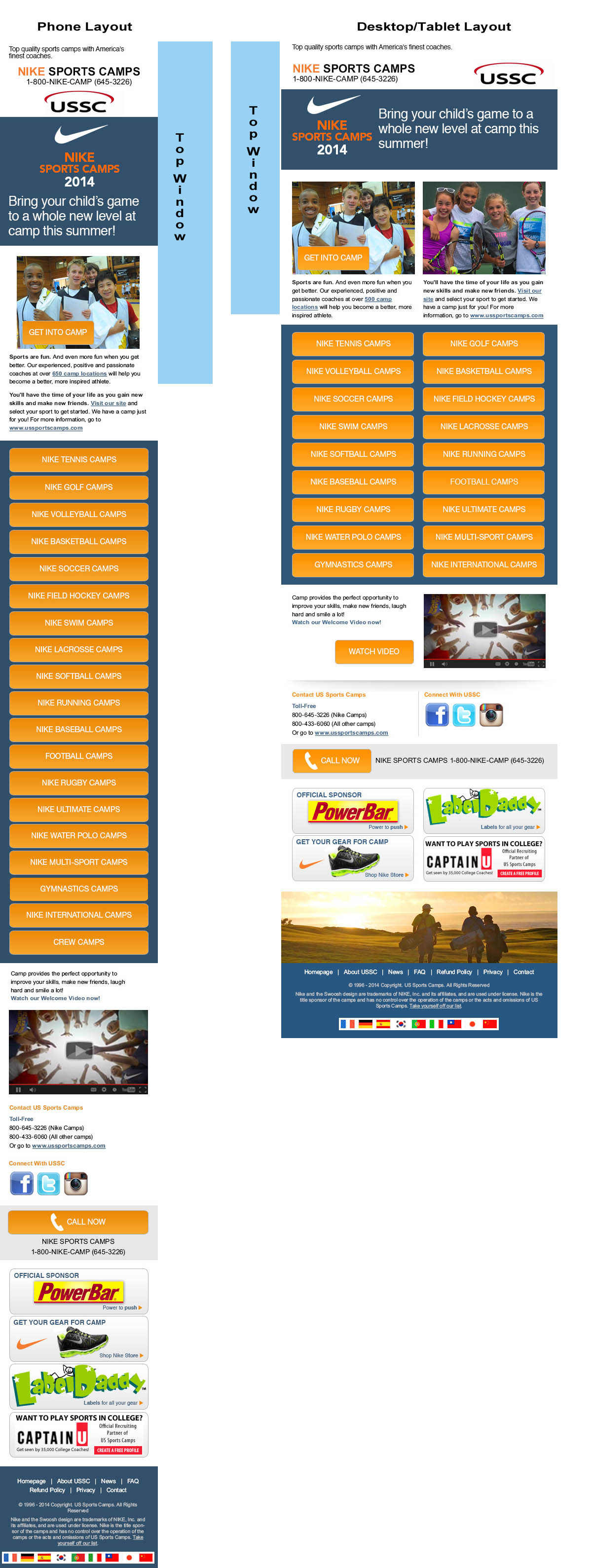
I have included a sample responsive email below (Figure 1), which Beasley Direct and Online Marketing put together for Nike Sports Camps.
Figure 1: (Left) Sample of Responsive Email Layout for Mobile Device Screens; (Right) Sample of Responsive Email Design for Tablet/Desktop.
Source: Beasley Direct and Online Marketing
In Figure 1, the light blue bars indicate where the top window begins and ends, depending on the device. The most important information, including a clickable phone number and a button that takes the user directly to the main website, is all in the top window. The second window gives the user clickable buttons that link to pages for the different sports camps. Readers can click through to a video on the third window, and paid ads take up the bottom. In the email designed for mobile phones, some information is left out or stretched out to accommodate the small screen, while the desktop/tablet version allows for more visuals. Headers for both ads grab the readers’ attention with “Top quality sports camps with America’s finest coaches,” intended to draw in parents eager to hone their kids’ sports skills.
* * * *
Carlos Perez is an associate art director for Beasley Direct Marketing, Inc. and has 28 years experience as an advertising art and creative director, with more than a decade concentrating on direct marketing and branding. Carlos Perez enjoys working on both general and direct creative projects, and he frequently acts as a consultant on the marketing strategy development team. His clients have ranged from automotive and financial to high tech and travel, including Bank of America, BMW, CitiFinancial, eHealthInsurance.com, Intuit, Microsoft, Network Associates, Southern California Edison, United Airlines, and CBS Television. Carlos has worked for major general and direct response advertising agencies with U.S. and International clients.